Categoría: Desarrollo Móvil
Proceso de creación de aplicaciones móviles para dispositivos como smartphones y tablets, utilizando herramientas y tecnologías específicas para adaptar y optimizar la aplicación a diferentes plataformas móviles.
-

PocketBase como Backend para Reporte de Bugs de nuestras Apps Flutter
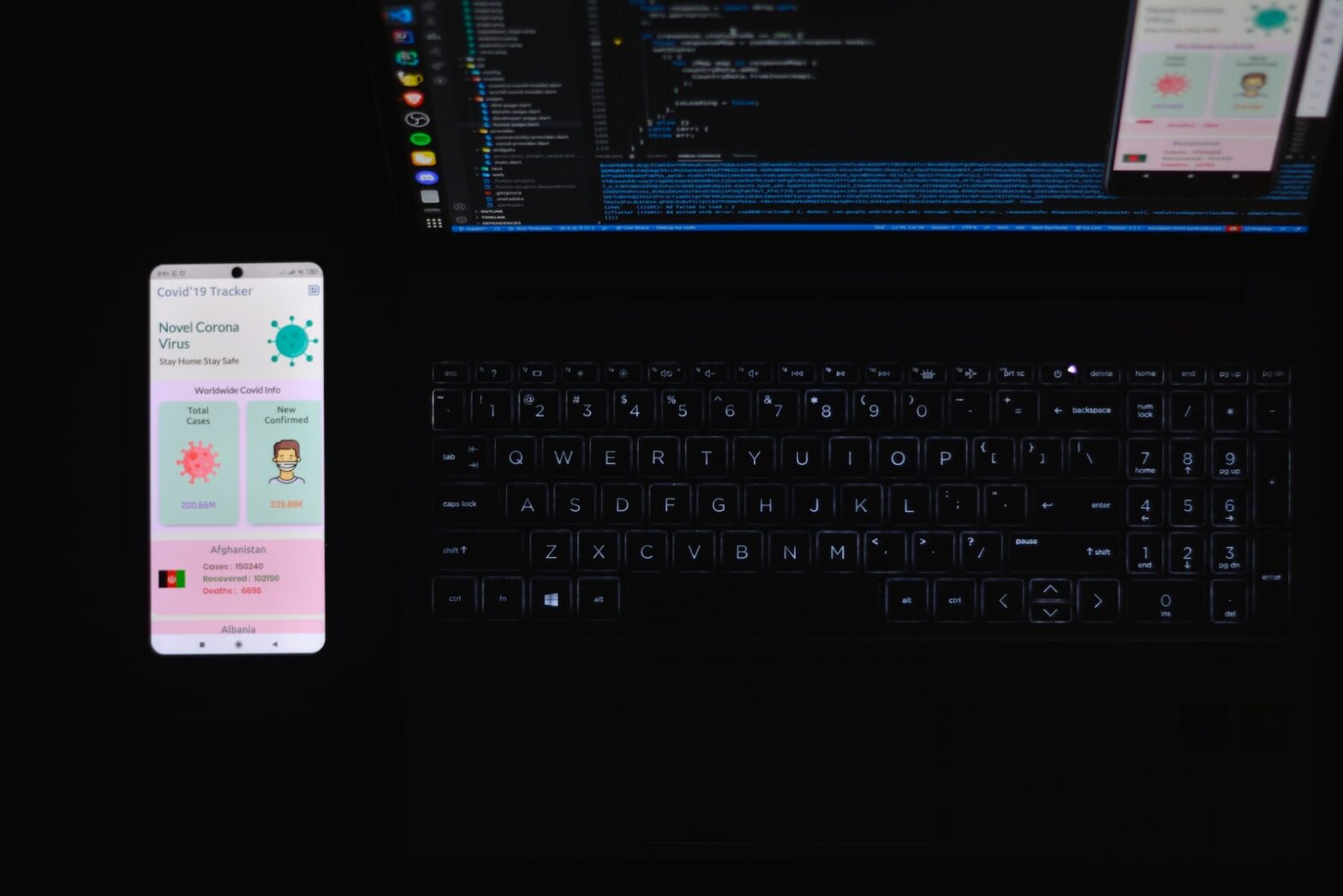
PocketBase como backend ligero para recibir y gestionar reportes de bugs desde tus apps Flutter. Una solución rápida, flexible y fácil de implementar que incluye soporte para imágenes, validación por API Key y una integración directa con tu panel de administración.
-

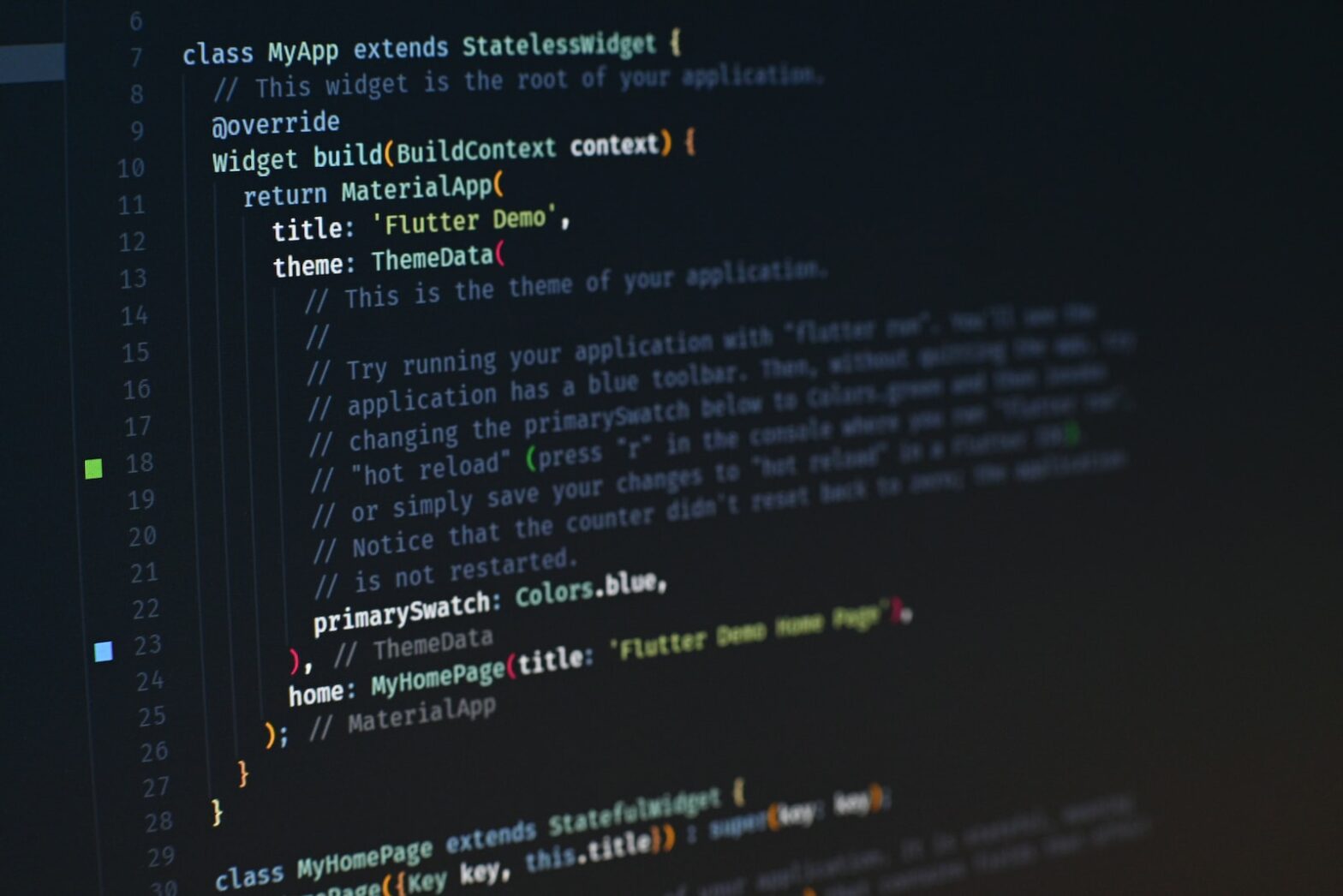
Flutter Arquitectura Hexagonal y BLoC
La arquitectura hexagonal sigue aumentando su popularidad, debido a la gran oportunidad de escalabilidad en un proyecto. La arquitectura hexagonal es una practica deseada en proyectos que van a creccer. ¿Qué es un proyecto GRANDE? Un proyecto grande no significa que va tener mucho tráfico o usuarios. En este contexto el tráfico y cantidad de…
-

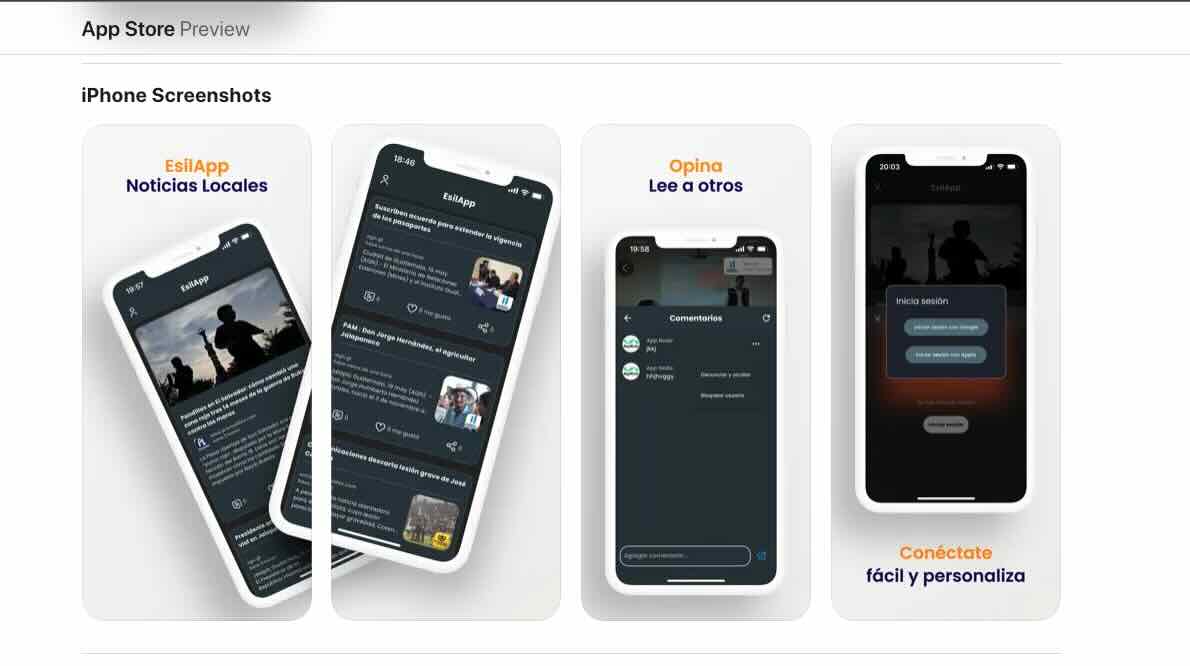
Crear imagenes para tienda de apps y mejorar ASO
Una de las cosas más importantes en el ASO es mejorar visualmente las imágenes de captura de pantalla que adjuntan tu app como esta: La importancia de crear estos diseños atractivos es que los usuarios tengan mayor confianza y deseen descargar la app. Especialmente si demostramos cómo resuelve la necesidad y su uso. Además puedes…
-

Mostrar textos html en SwiftUI
Estaba teniendo un inconveniente al consumir una api ya que uno de los datos que devolía estaba en formato HTML, pero no una pagina html. Sino un texto formateado en html. Las primeras propuestas eran de realizar un webview, pero esto no solucionaba el problema, porque el webview espera una pagina web con toda la…
-

¿Cómo agregar tipografías personalizadas en Flutter?
En Flutter, se pueden agregar tipografías personalizadas para darle a tu aplicación un aspecto único y personalizado. Al incluir los archivos de fuente en tu proyecto y configurarlos en tu archivo pubspec.yaml, puedes usar fácilmente estas tipografías personalizadas en los widgets de Texto de tu aplicación. Con unos pocos pasos sencillos, puedes agregar tipografías personalizadas…
-

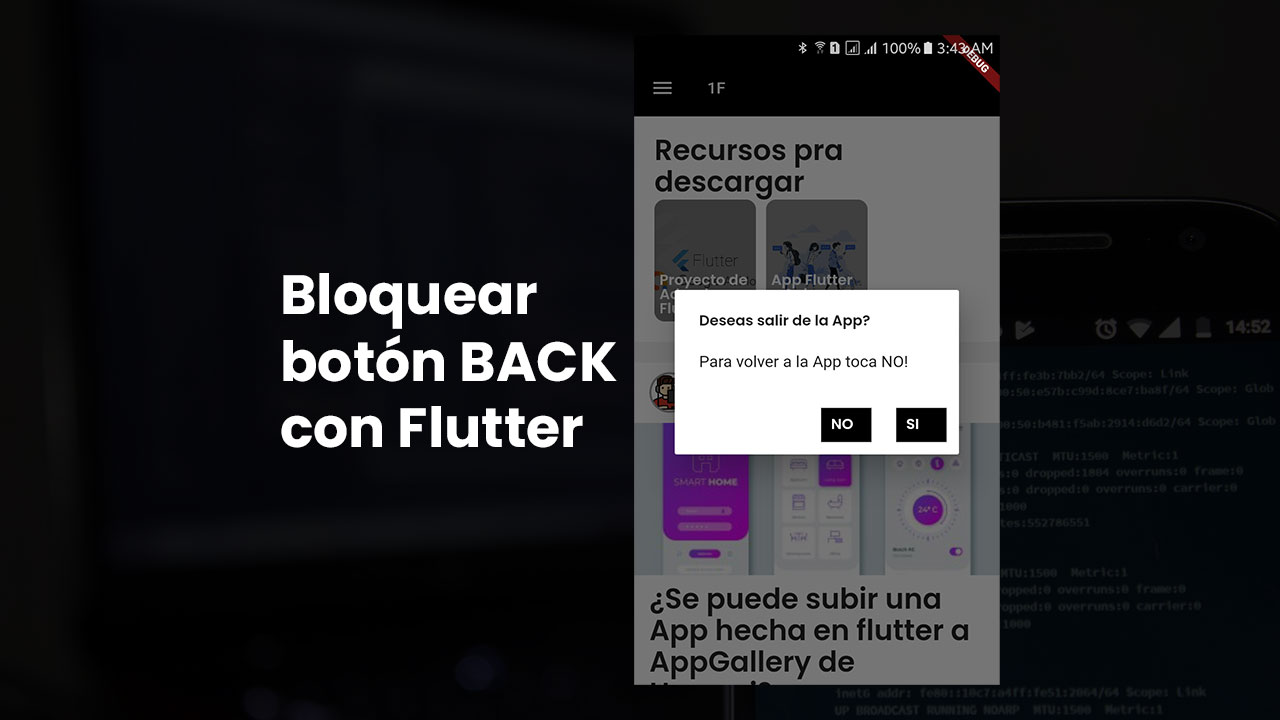
Mostrar alerta al pulsar el botón de retroceso (BACK) en un Aplicación Flutter
En Flutter, mostrar una alerta al presionar el botón de retroceso mejora la experiencia del usuario. Podemos utilizar WillPopScope y showDialog para personalizarla. Esto mejora la calidad de la aplicación y la satisfacción del usuario.
-

Cómo cambiar automáticamente el tamaño del texto en función de su anchura y altura en Flutter
En este ejemplo, vamos a mostrar cómo cambiar el tamaño del texto de acuerdo a la anchura y la altura de la pantalla o widget contenedor. Cada pantalla tiene distintos tamaños, por lo que el árbol de widgets puede auto redimensionarse de acuerdo a la pantalla en Flutter. Vea el ejemplo a continuación: Ahora importaremos…
-

Cómo agregar un Widget Text seleccionable en Flutter
Te mostraré cómo agregar un Widget Text seleccionable y RichText en Flutter. Los widgets de Text no tienen función de seleccionar o copiar texto, puede usar el widget de texto seleccionable para crear widgets de texto seleccionables y copiables en Flutter. Cómo agregar un widget de texto seleccionable y copiable en Flutter: Use SlectableText en lugar…
-

Cómo deshabilitar la barra de herramientas Copiar, Cortar, Pegar y Seleccionar todo en el widget TextField
En este ejemplo, veremos la forma de deshabilitar copiar, cortar, pegar y seleccionar las barras de herramientas en el widget TextField. En caso de que necesites deshabilitar estas barra de herramientas, vea el ejemplo a continuación para obtener más detalles: Deshabilite la barra de herramientas Copiar, Cortar, Pegar y Seleccionar en el widget TextField: Código completo:…
-

Copiar o pegar texto desde el portapapeles con Dart en Flutter
La función de copiar y pegar es algo de uso común en muchas aplicaciones móviles, en Flutter, necesitamos de services.dart para poder realizar estas acciones.
-

PocketBase backend para Flutter App
PocketBase es un backend de código abierto, creado en go (GO LANG) y ofrece las principales características que necesitamos de un backend. Una alternativa básica si la comparamos con Firebase, Supabase o Amplify.
-

Conectarte a la carpeta de tu App con ADB shell
con el comando adb shell podemos ingresar a las carpetas del sistema android. Si estas usando Flutter, necesitarás agregar «app_flutter», despues de la ruta, para que te muestre el contenido de dicha carpeta.
-

¿Cómo usar PROVIDER en Flutter?
Provider es un gestor de estado para flutter muy fácil de implementar en una aplicación nueva o ya desarrollada.
-

Flutter Dropdown: ¿cómo crear una lista desplegable? DropdownButtonFormField
Debido a que esté widget es una lista desplegable necesitaremos almacenar nuestras opciones o variables dentro de una lista. Eso será la forma más eficiente de construir un dropdown.
-

Habilitar conexión WIFI para dispositivos iOS en XCode
Conectar un dispositivo iOS físico a Xcode sin cables, por medio de WIFI.
-
![Correr aplicación Flutter en más de un dispositivo a la vez [Android Studio , VS Code]](data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=)
Correr aplicación Flutter en más de un dispositivo a la vez [Android Studio , VS Code]
Dadas las circunstancias vamos a necesitar conectar varios dispositivos a nuestro proyecto de flores aquí en configuración
-

Instalación de ADB en Mac OS
Es necesario agregar la ruta de ADB a $PATH y así tener acceso de manera global al comando adb.
-
![Conectar 1 dispositivo a 2 computadoras mediante ADB [Windows, Mac, Linux]](data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=)
Conectar 1 dispositivo a 2 computadoras mediante ADB [Windows, Mac, Linux]
Únicamente tenemos que conectar el dispositivo Windows, Mac o Linux con el cable USB y ejecutamos en la Consola lo siguiente…
-

Flutter crear proyecto desde comando en la terminal
Flutter crear proyecto desde comando en la terminal ‘flutter create –org com.tuOrganizacion nombreApp’.
















![Correr aplicación Flutter en más de un dispositivo a la vez [Android Studio , VS Code]](https://datogedon.com/wp-content/uploads/2021/10/flutter-run-all-devices-windows-macos-linux.jpeg)

![Conectar 1 dispositivo a 2 computadoras mediante ADB [Windows, Mac, Linux]](https://datogedon.com/wp-content/uploads/2021/10/Conectar-1-dispositivo-a-2-computadoras-mediante-ADB-Windows-Mac-Linux.jpeg)
