Etiqueta: dart
-

Flutter Arquitectura Hexagonal y BLoC
La arquitectura hexagonal sigue aumentando su popularidad, debido a la gran oportunidad de escalabilidad en un proyecto. La arquitectura hexagonal es una practica deseada en proyectos que van a creccer. ¿Qué es un proyecto GRANDE? Un proyecto grande no significa que va tener mucho tráfico o usuarios. En este contexto el tráfico y cantidad de…
-

Generador de Degradados para Flutter
Proximamente… estamos preparando, esta herramienta será muy útil para generar degradados personalizados para tus aplicaciones flutter.
-

Cómo cambiar automáticamente el tamaño del texto en función de su anchura y altura en Flutter
En este ejemplo, vamos a mostrar cómo cambiar el tamaño del texto de acuerdo a la anchura y la altura de la pantalla o widget contenedor. Cada pantalla tiene distintos tamaños, por lo que el árbol de widgets puede auto redimensionarse de acuerdo a la pantalla en Flutter. Vea el ejemplo a continuación: Ahora importaremos…
-

Cómo agregar un Widget Text seleccionable en Flutter
Te mostraré cómo agregar un Widget Text seleccionable y RichText en Flutter. Los widgets de Text no tienen función de seleccionar o copiar texto, puede usar el widget de texto seleccionable para crear widgets de texto seleccionables y copiables en Flutter. Cómo agregar un widget de texto seleccionable y copiable en Flutter: Use SlectableText en lugar…
-

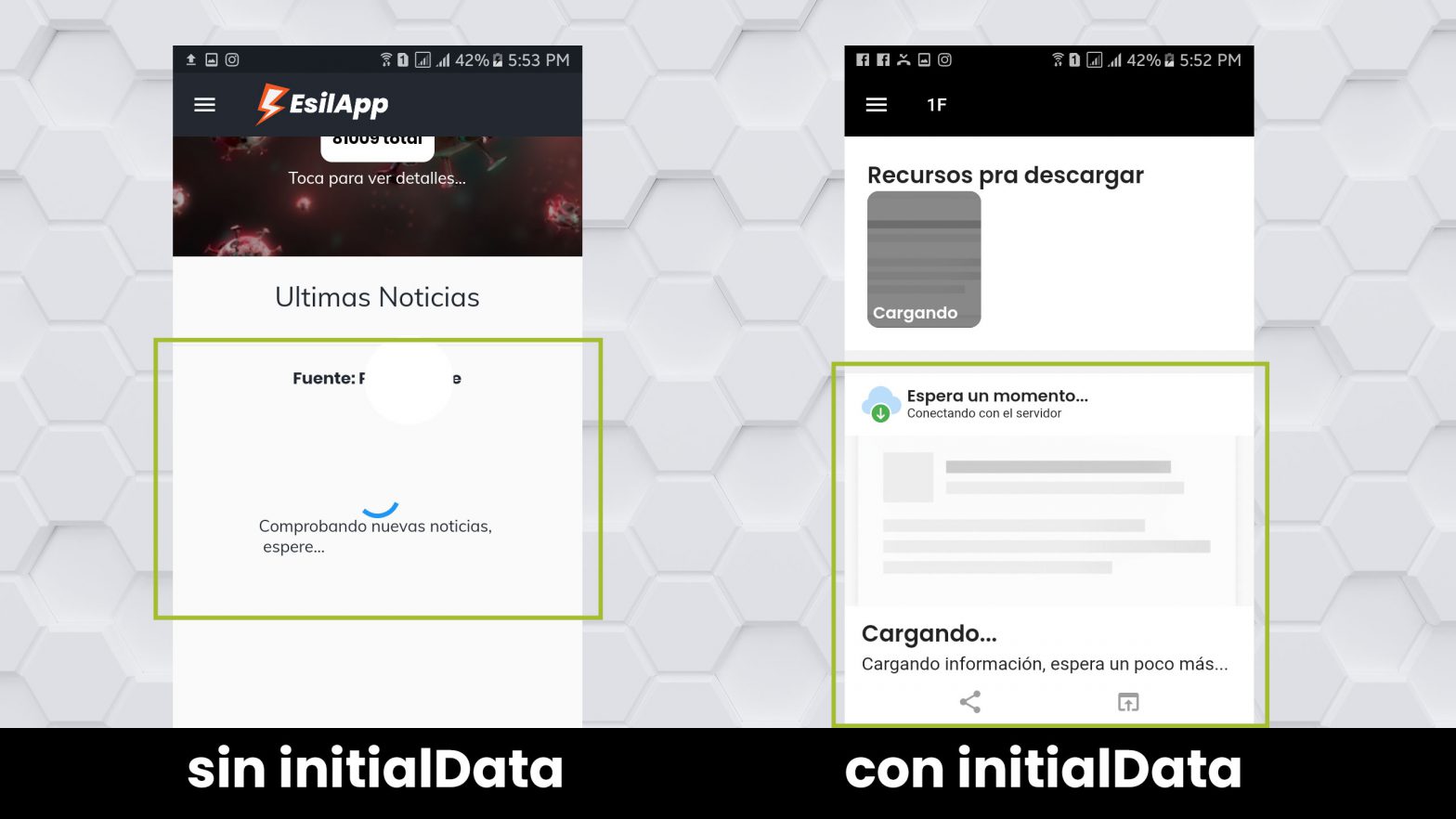
FutureBuilder initialData ¿Para que sirve y como usarlo?
Flutter: FutureBuilder initialData : Básicamente muestra un contenido temporal o placeholder mientras se carga el contenido Future que se está esperando.