Uno de los parámetros de FutureBuilder es «initialData«, la verdad es que al principio no me quedaba claro como usarlo. Sin embargo es muy útil o no, según lo que deseemos.
Básicamente lo que hace es mostrar un contenido mientras se carga el contenido que se está esperando.
¿Para que se puede usar?
Su uso es para que en lugar de mostrar un circulo de carga (el tipico «loading»), se construya uno o más Widgets con un contenido inicial conocido también como placeholder.

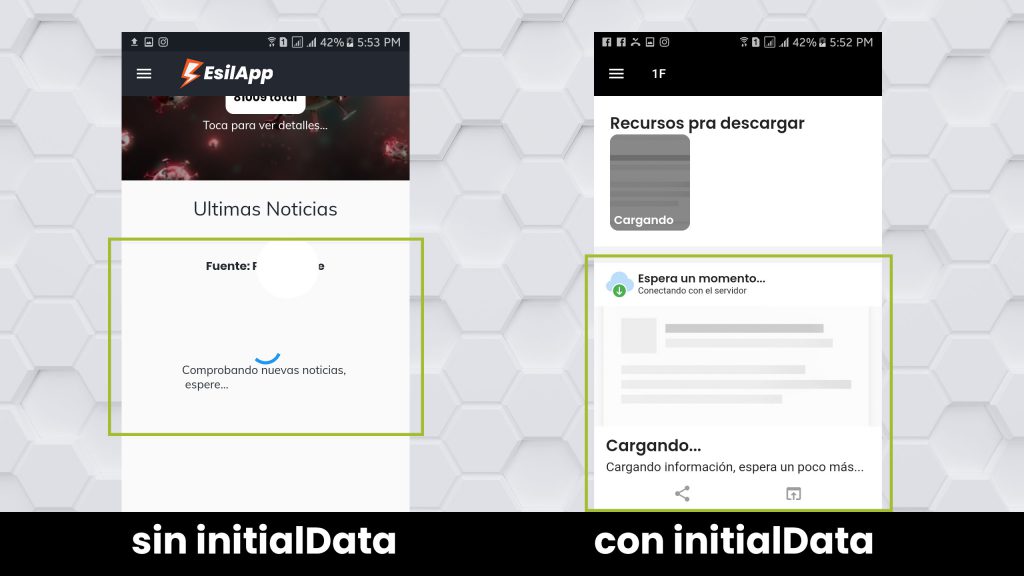
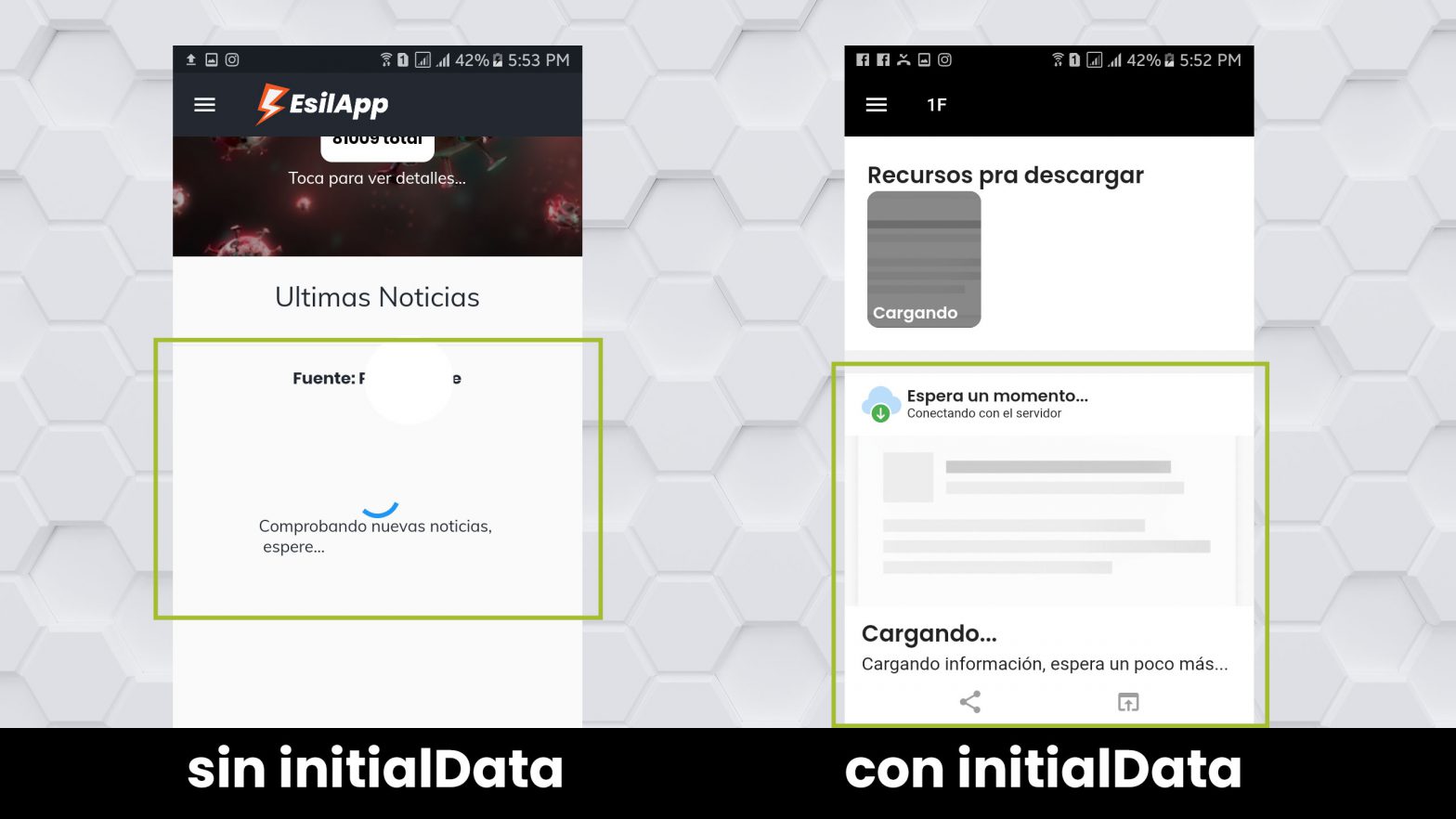
En el anterior ejemplo se muestra de lado izquierdo un FutureBuilder que está mostrando un CircularProgressIndicator y un Text y del lado derecho se muestra el Widget ya construido con los valores iniciales de la lista productsDetails.
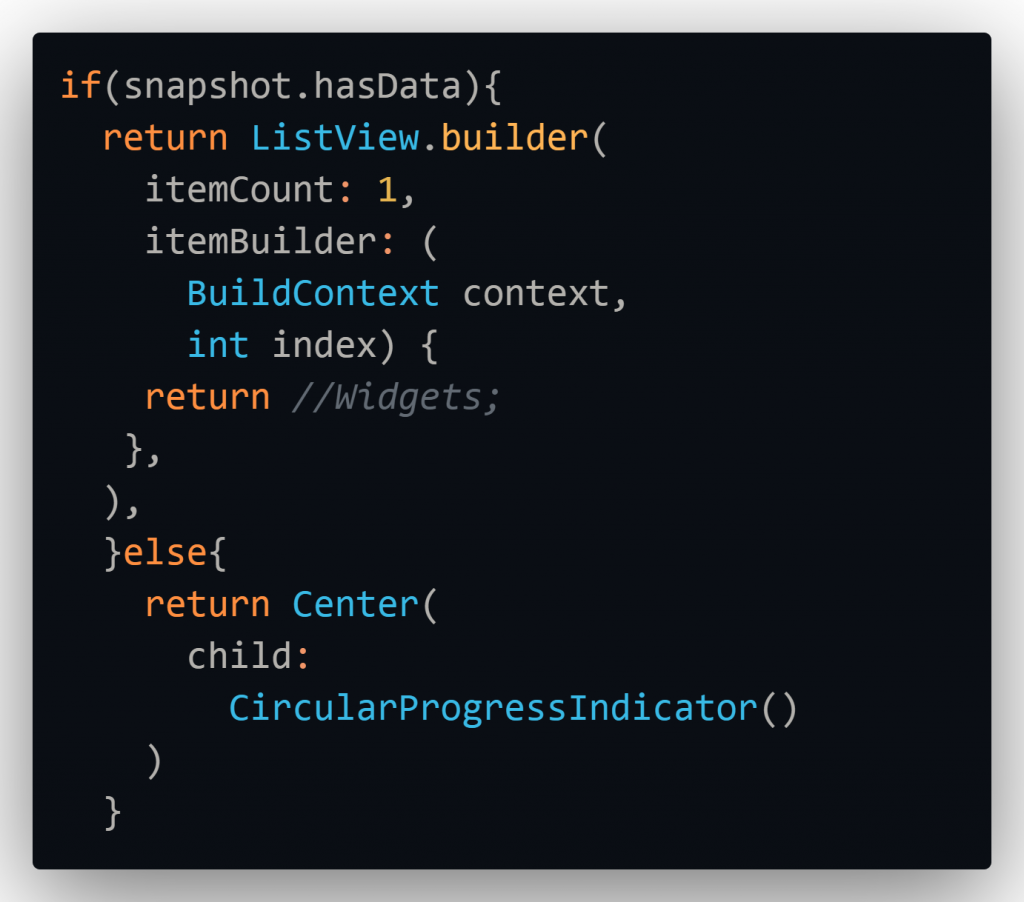
if else snapshot.hasData
Esta condición nos devolvería un Widget temporal hasta que se obtenga el contenido/lista Future, para este ejemplo se está usando un CircularProgressIndicator pero puede ser cualquier otro Widget de Flutter.
Aunque en ambos casos se agregó la condición if else snapshot.hasData, cuando agregamos initialData, Se construye y muestra el Widget en lugar de CircularProgressIndicator.

initialData
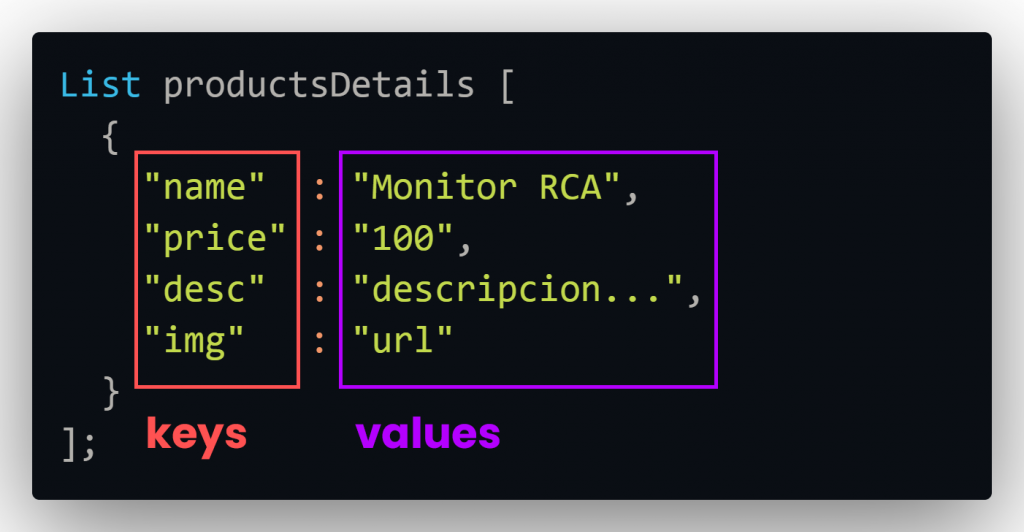
En principio se trata de una lista, esta lista será de preferencia local.
Dicha lista deberá tener la misma estructura que la lista futura. Así, si en una lista estás consultando: name, Para esto es tan facil como copiar la estructura de
Creamos una lista con valores iniciales
Puedes reemplazar los valores por»Cargando…» o lo que mejor te parezca. #Claro que también puedes cargar todo esto desde un archivo .JSON.

Esta lista debe tener todas las keys y los valores con que FutureBuilder construirá,

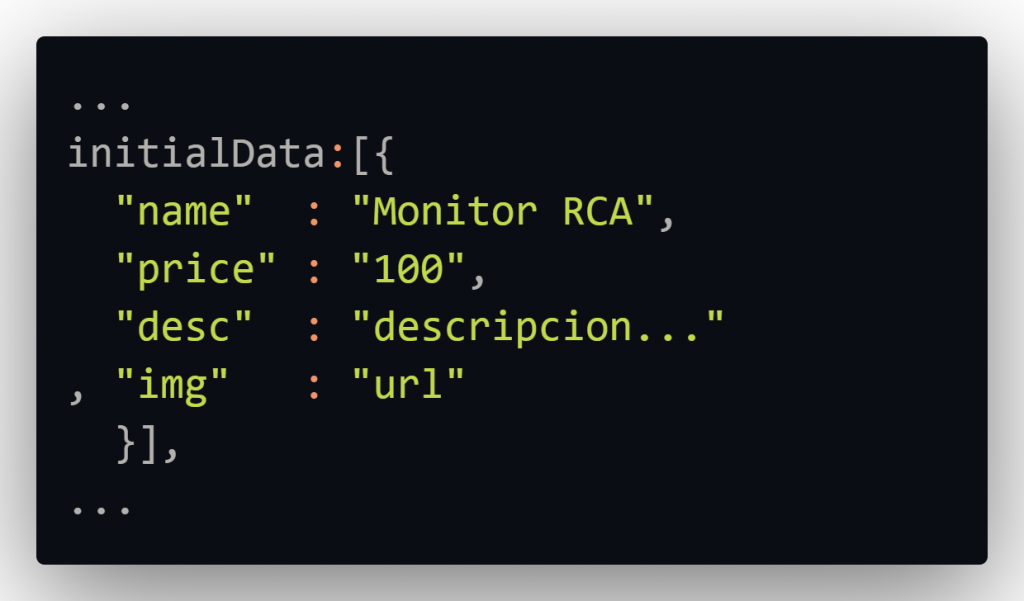
Agregamos la lista a FutureBuilder
A continuación vamos a cargar la lista inicial al FutureBuilder correspondiente y quedaría así.

De esta manera, ahora FutureBuilder al iniciarse, mostrará los datos iniciales en 1 item.
#Nota
Podríamos agregar la lista al FutureBuilder directamente si fuera una lista corta, pero si la lista es grande es mejor solo llamar la lista como en el ejemplo anterior.

Construir más de 1 item con initialData
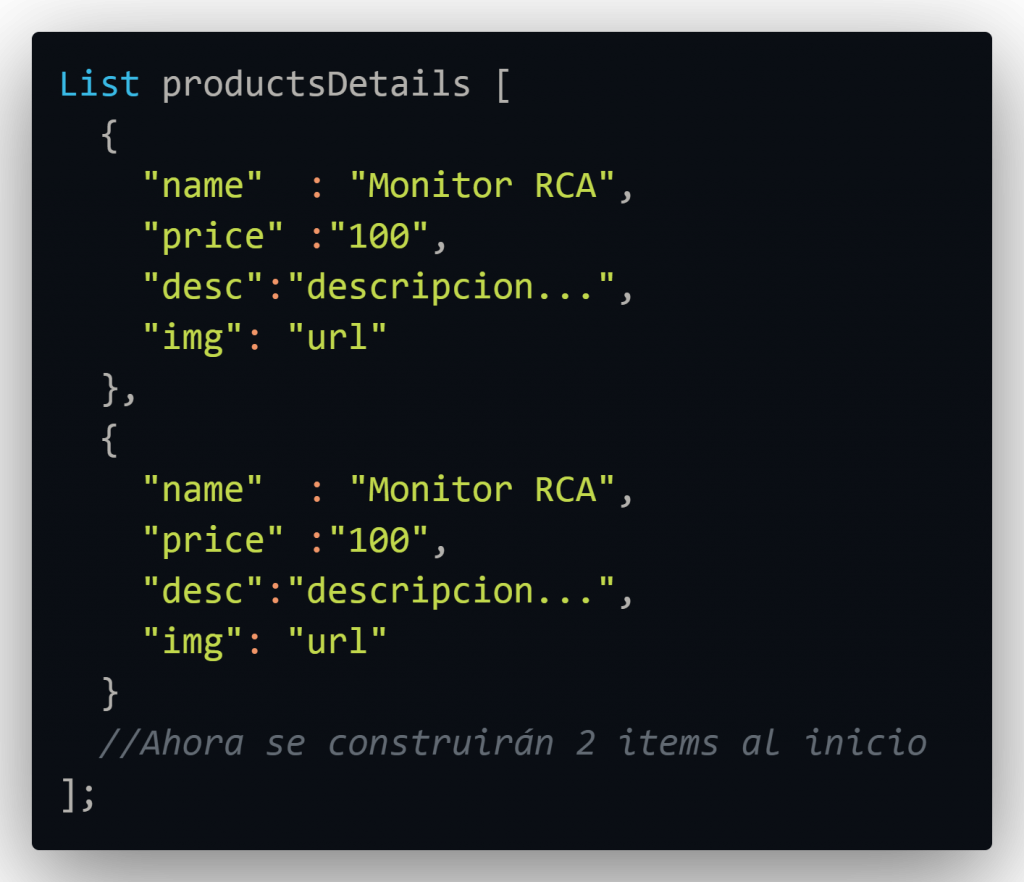
Si quieres que se muestren más items, tan solo modificas la lista. Puedes hacerlo manualmente o usando for. Para este ejemplo, se multiplicó manualmente.

Código de ejemplo, Flutter
List productsDetails [
{
"name" : "Monitor RCA",
"price" : "100",
"desc" : "descripcion...",
"img" : "url"
}
];
FutureBuilder(
future: Future,
initialData:List productsDetails,
builder: (
BuildContext context,
AsyncSnapshot snapshot) {
if(snapshot.hasData){
return ListView.builder(
itemCount: 1,
itemBuilder: (
BuildContext context,
int index) {
return //Widgets;
},
),
}else{
return Center(
child:
CircularProgressIndicator()
)
;
}
},
),

Deja una respuesta