WordPress genera un REST API, el cual podemos consumir. En esta ocasión vamos a cargar la información de nuestro blog en una aplicación para móviles de Android, iOS.
Utilizaremos Flutter para realizar este ejercicio.
Aquí puedes ver los 9 vídeos.
En estos vídeos hablamos sobre como crear una app con flutter consumiendo el api-rest de WordPress WP-JSON
Tomando en cuenta que WordPress es usado para sitios web, blogs, portales de turismo, comercio electrónico, etc…
Crearemos nuestra propia app con una instalación de WordPress en local.
y en este enlace encuentras mayor información.
Encuentra los archivos de este proyecto en: http://iimm.biz/wp-flutter
- 0:00 Introducción
- 1:48 Temario
- 2:50 Demostración de WordPress Instalado
- 3:17 Creación del proyecto flutter
Crear App Flutter agregando ID
Con el siguiente comando vamos a crear nuestro proyecto de App Flutter al mismo tiempo que agregamos el ID (más adelante podremos reemplazarlo).
flutter create com.u1futurista lugaresasombrososcom.u1futurista podría ser tu dominio y lugares asombrosos el nombre de tu App. no uses números al inicio de cada palabra, como podrás ver si usamos un número se agregrá una letra. Presiona Enter para crear el proyecto.
- 0:00 Iniciando el proyecto
- 0:55 Instalación de dependencies en pubspec.yaml
- 3:22 Importancia del archivo main.dart
- 6:40 Probando App en emulador o dispositivo fisico
Configurar pubspec.yaml
La línea versión debemos aumentarla en 1 cada vez que hagamos un release. Las tiendas en línea como Google PlayStore solo aceptan una versión diferente cada vez que envias una actualización. Flutter nos facilita esta configuración y tan solo tenemos que aumentar la versión aquí.
version: 1.0.1+1Además, vamos a agregar unos packages o plugins para flutter que nos ayudarán a interactuar con archivos externos como http.
En este archivo pubspec.yaml es muy importante cada tab así que no te recomiendo solo copiar y pegar, hazlo manualmente para asegurarte que estás haciéndolo correctamente.
Para este proyecto estaremos usando los siguientes packages:
http, html, flutter_widget_from_html, google_fonts, share

como habrás notado algunas dependencias no tienen versión asignada y otras si. Si no colocas una versión específica, Flutter cargará la versión más reciente que se encuentre en el repositorio.
Si usas Visual Studio Code al guardar el archivo (Ctrl+s) el editor ejecutará el comando flutter pub get. Si usas otro editor o Android Studio, ejecuta este comando en la terminal.
flutter pub getTras ejecutar este comando no deberías tener ningún error, si hay un error revisa los cambios que haz hecho.
Iniciando en main.dart
El archivo principal de nuestro proyecto es main.dart, no cambies el nombre.
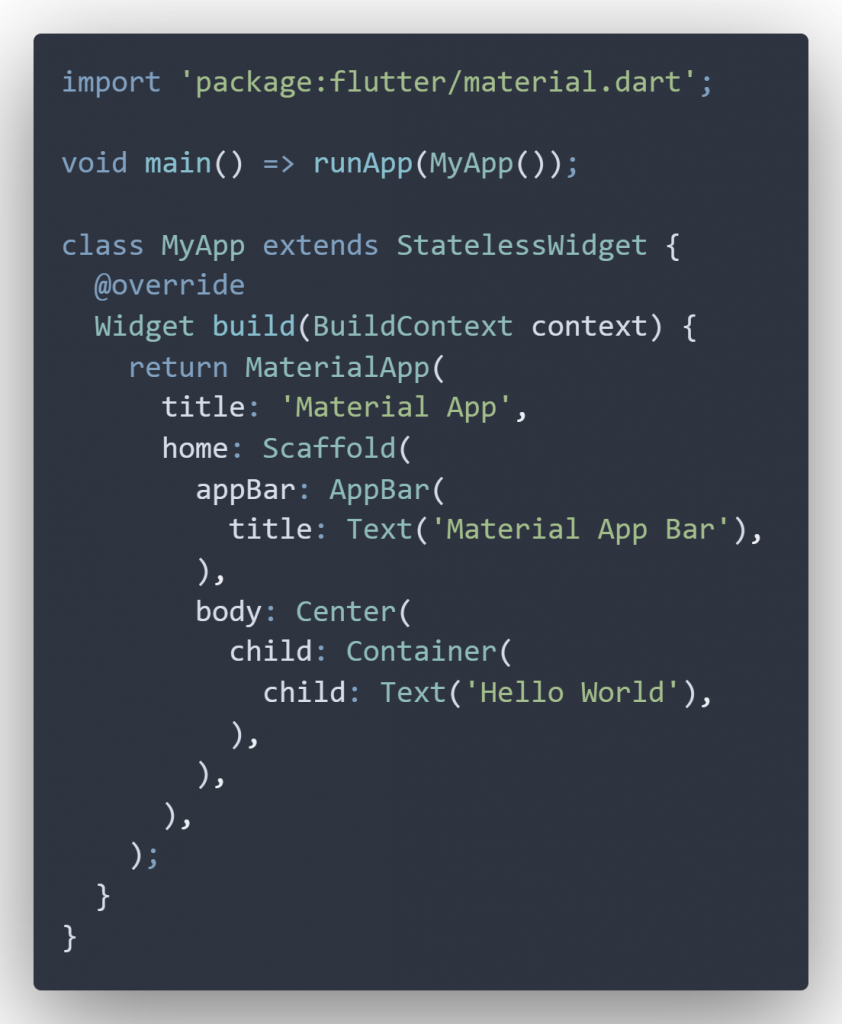
Este archivo se compone de
void main() => runApp(MyApp());Que inicializa nuestro proyecto en la clase MyApp. Aunque puedes cambiar el nombre, puedes dejarlo así ya que es irrelevante. Mira el siguiente ejemplo de cómo quedaría.

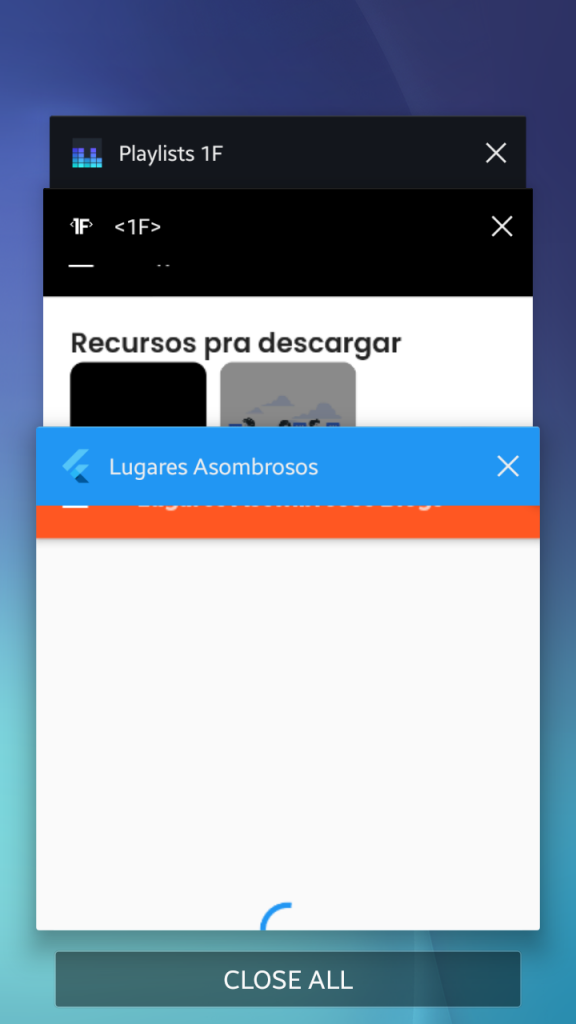
El atribulo title: de MaterialApp será el titulo que se mostrará en nuestra App al cambiar de aplicación, ejemplo:

mientras que el atributo title: que está dentro del Scaffold será lo que se mostrará en la barra principal de nuestra aplicación.
Cambiando la etiqueta de nuestra App
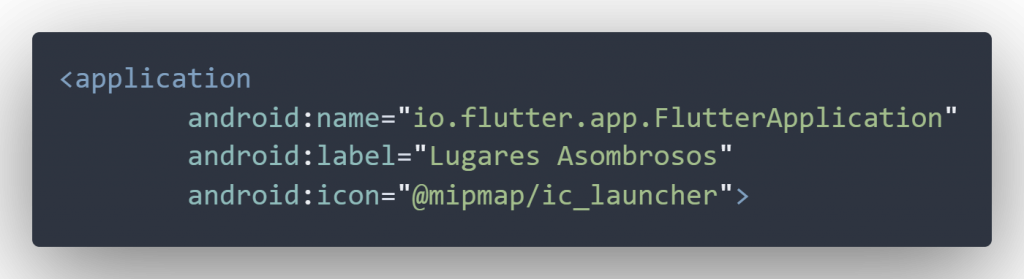
En el archivo AndroidManifest.xml se encuentra la etiqueta application, la cual mostrará una etiqueta en nuestra App cuando se instale en el telefono. Para ello, vamos a cambiar el nombre que queremos mostrar al instalar nuestra App.
<application
android:name="io.flutter.app.FlutterApplication"
android:label="Lugares Asombrosos"
android:icon="@mipmap/ic_launcher">
Ahora mismo puedes empezar a previsualizar tu aplicación con el depurador de flutter, o pulsando F5 en Visual Studio Code.
Obtener data de WordPress Api Rest
La información desde WordPress la obtendremos a través de formato JSON por http.
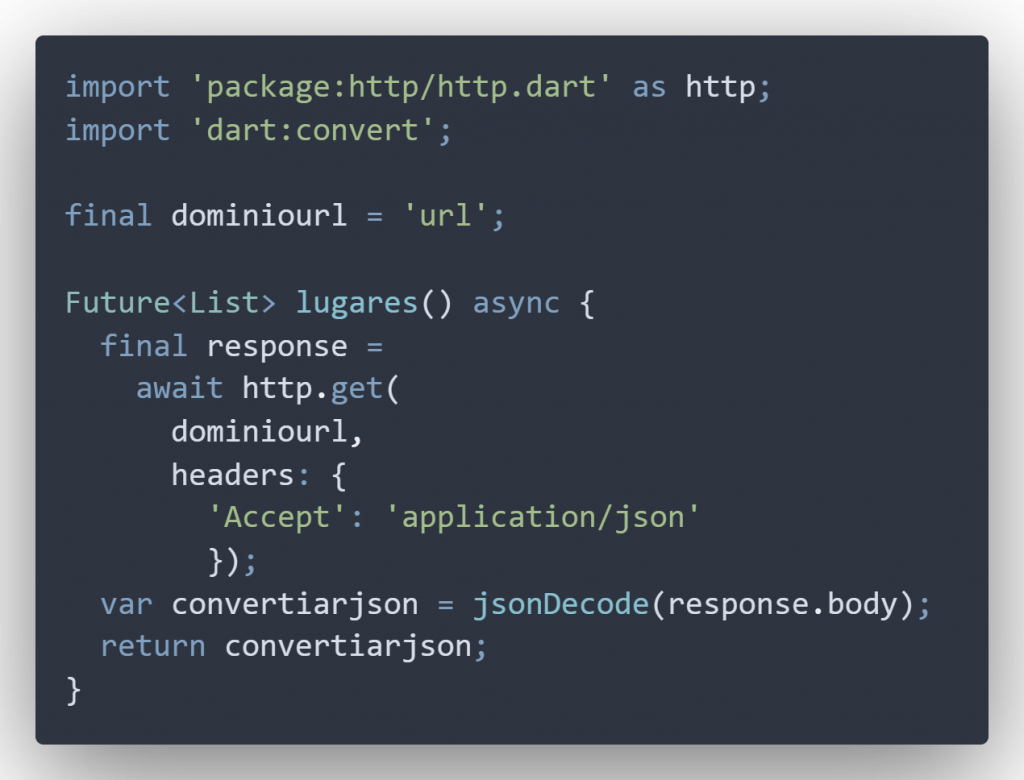
Importaremos el paquete o plugin http y lo usaremos dentro de dart como http. También importaremos el paquete convert para decodificar el formato JSON.
Crearemos un Future<List> para hacer la petición GET y obtener la data.

en la variable final dominiourl se reemplazaría por la URL de WordPress, en un formato así
http://dominio.com/wp-json/wp/v2/posts?_embedcon lugares() ahora tendríamos una lista que contiene nuestros post de WordPress.
Mostrando posts de WordPress en Flutter
Vamos a nuestro Scaffold y en el atributo body pondremos un FutureBuilder. En donde vamos a cargar en future: la lista lugares(). Para ver initialData click aquí.
Antes de mostrar algo en el return, vamos a condicionar que mientras future esté vacio muestre un CircularProgressIndicator(), esto lo realizamos con
if(snapshot.hasData){
return Container();
}else{
return CircularProgressIndicator();
}Trabajando los post con ListView.builder
Para mostrar los resultados usaremos un constructor tipo lista ListView.builder y para no estar escribiendo repetidas veces snapshot.data, lo pondremos en una variable mas corta como podría ser posts o la variable que prefieras.
if(snapshot.hasData){
var posts = snapshot.data;
return ListView.builder(
itemCount:posts.length,
itemBuilder: (context, index){
return Text(posts);
}
);
}else{
return CircularProgressIndicator();
}esto nos debería imprimir en pantalla todo lo que está en la lista. Ahora vamos a convertir la lista a mapas

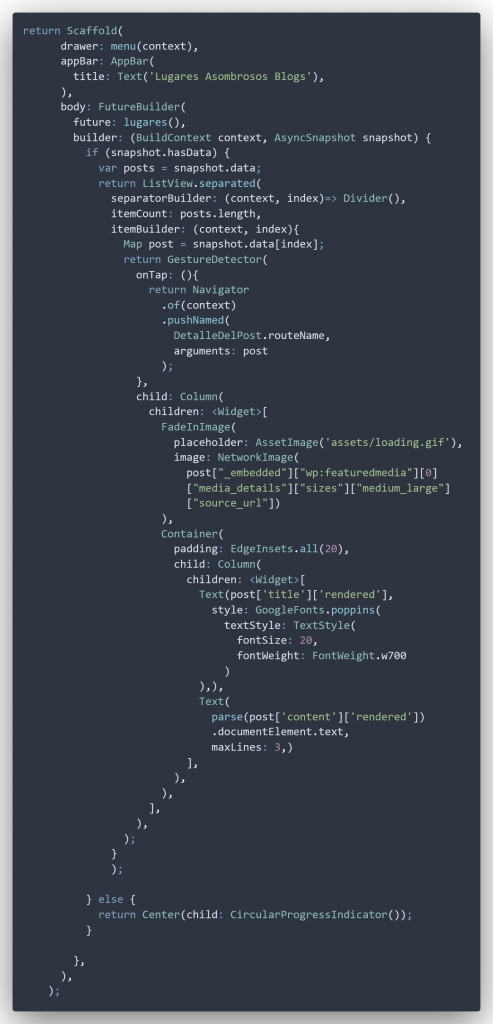
Seguimos maquetando el contenido y después le daremos formato al texto del título y como tercer punto agregaremos la imágen destacada del post al item en ListView.builder.
- 0:00 Continuamos maquetando el contenido de nuestro json
- 0:18 Le damos formato al texto del titulo o encabezado
- 1:11 Agregando la Imagen Destacada
Dando formato al texto de titulo
Le daremos un formato de texto mas grande para el texto de título, con esto vamos a mostrar un texto mas grande que es común de las tarjetas de contenido.

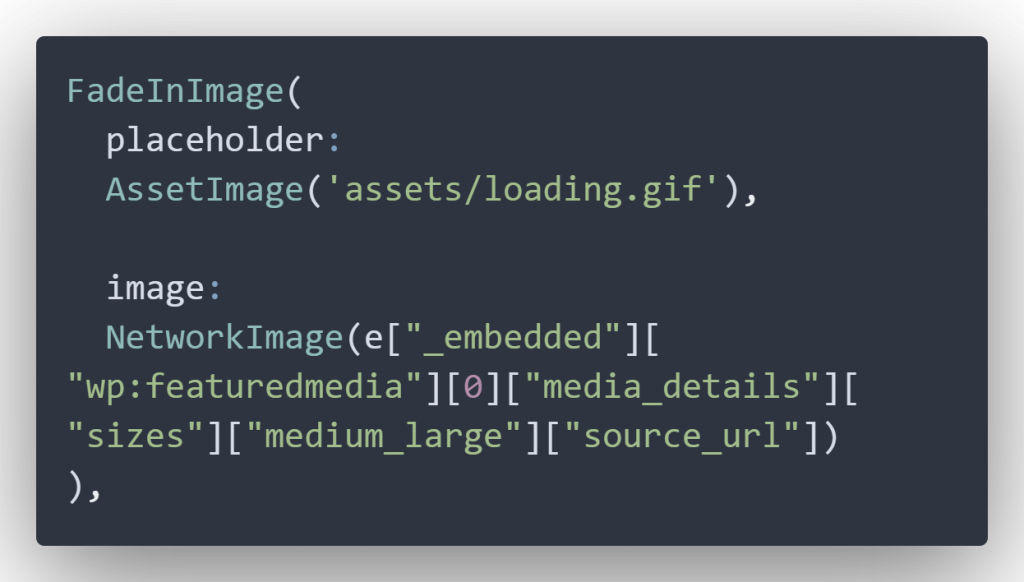
Para conseguir las imágenes es importante que nuestra URL incluya _embedded, y al momento de mostrar la imágen, deberíamos usar la siguiente cadena, en donde podremos cambiar «thumnail», «medium», «mediu_large», «large» y «full».
["_embedded"]["wp:featuredmedia"][0]["media_details"]["sizes"]["medium_large"]["source_url"]Agregamos FadeInImage para mostrar un loading.gif mientras carga y la imagen destacada
En nuestro ListView.builder vamos a agregar la imágen destacada de nuestro post, por lo que cargaremos un Widget FadeInImage, que se encargará de mostar un GIF mientras descarga la imágen al dispositivo y cuando la descarga se complete, muestre la imágen.

- 0:00 Encerramos todo en GestureDetector
- 1:15 Creamos la pantalla de detalles del post individual
- 3:08 Configuración de Routes MaterialApp en main.dart
- 9:00 Instalando package de HTML para mostrar el contenido completo
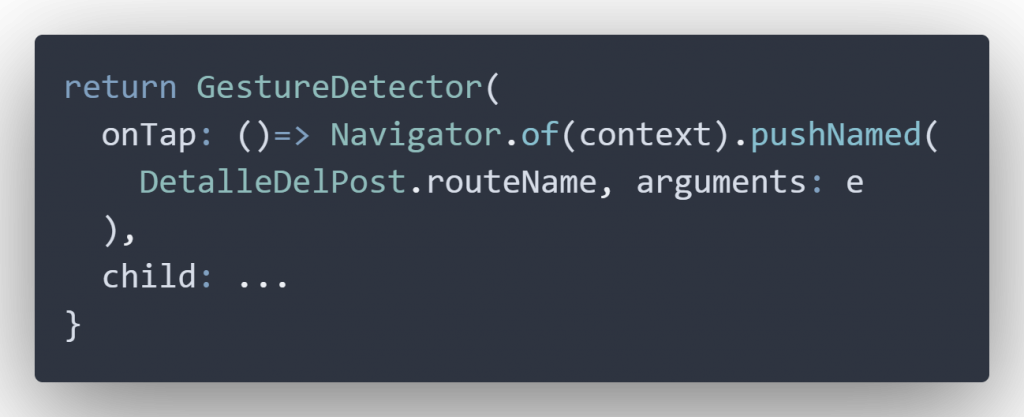
Prepararemos la navegación con GestureDetector onTap
Encerraremos todo el contenido de nuestro ITEM dentro de un GestureDetector(). donde usaremos el parámetro de onTap y haremos que navegue a otra pantalla enviando los datos del post en modo, mira este ejemplo:


Deja una respuesta