Te mostraré cómo agregar un Widget Text seleccionable y RichText en Flutter. Los widgets de Text no tienen función de seleccionar o copiar texto, puede usar el widget de texto seleccionable para crear widgets de texto seleccionables y copiables en Flutter.
Cómo agregar un widget de texto seleccionable y copiable en Flutter:
Use SlectableText en lugar de Text Widget. Los widgets de texto no tienen funciones seleccionables y copiables.
SelectableText(
"Hola esto es DATOGEDON, y usted está haciendo texto seleccionable y copiable.",
style: TextStyle(fontSize: 18),
)Cómo agregar un widget de RichText seleccionable y copiable en Flutter:
Use el widget SelectableText.rich() para agregar el widget RichText seleccionable en Flutter.
SelectableText.rich(
TextSpan(
style: TextStyle(fontSize: 20),
children: [
TextSpan(text:"Hola esto es DATOGEDON,"),
TextSpan(text:"y usted está haciendo texto seleccionable y copiable.")
]
)
)Ejemplo de aplicación completa:
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatefulWidget{
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Selectable Text in Flutter"),
backgroundColor: Colors.redAccent,
),
body: Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Column(
children: [
SelectableText(
"Hello this is FlutterCampus, and you are making selectable and copyable text.",
style: TextStyle(fontSize: 18),
),
SelectableText.rich(
TextSpan(
style: TextStyle(fontSize: 20),
children: [
TextSpan(text:"Hello this is FlutterCampus"),
TextSpan(text:"and you are making selectable and copyable text.")
]
)
)
],
),
)
);
}
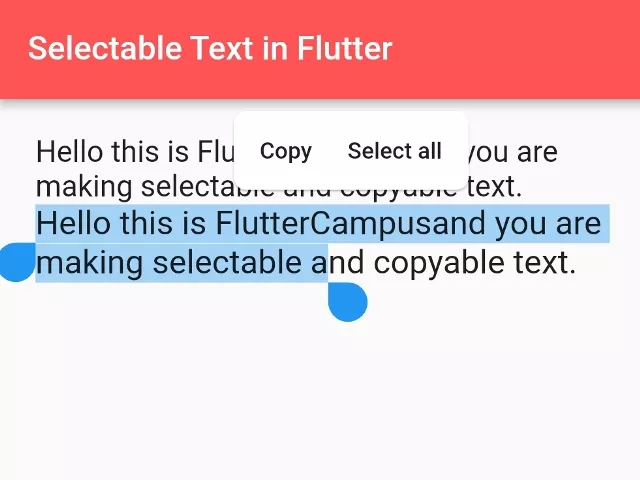
}Captura de pantalla del resultado:

Fuentes
Fuente: https://www.fluttercampus.com/guide/340/selectable-copy-text-widget-flutter/
Imagenes


Deja una respuesta