En este ejemplo, vamos a mostrar cómo cambiar el tamaño del texto de acuerdo a la anchura y la altura de la pantalla o widget contenedor. Cada pantalla tiene distintos tamaños, por lo que el árbol de widgets puede auto redimensionarse de acuerdo a la pantalla en Flutter. Vea el ejemplo a continuación:

dependencies:
flutter:
sdk: flutter
auto_size_text: ^3.0.0Ahora importaremos el paquete en nuestro script:
import 'package:auto_size_text/auto_size_text.dart';Ahora, puedes adaptar el tamaño del texto utilizando el siguiente widget:
AutoSizeText(
'El texto a mostrar',
style: TextStyle(fontSize: 20),
maxLines: 2,
)Puede dar el máximo de líneas a expandir y el tamaño de tipografía por defecto para un comportamiento más preciso del auto redimensionamiento. Además, también puede añadir el tamaño máximo y mínimo de la tipografía.
AutoSizeText(
'Un texto mas largo a mostrar',
style: TextStyle(fontSize: 30),
minFontSize: 18,
maxLines: 4,
overflow: TextOverflow.ellipsis,
)O, también puede establecer algún tamaño de fuente predefinido para adaptarlo durante el cambio de tamaño de la fuente.
AutoSizeText(
'Un texto mas largo a mostrar',
presetFontSizes: [40, 20, 14],
maxLines: 4,
)Ejemplo completo:
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
Future<void> main() async {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatefulWidget{
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Auto Resize Text"),
backgroundColor: Colors.redAccent,
),
body: Container(
padding: EdgeInsets.all(30),
child: Column(
children:[
AutoSizeText(
"Lorem Ipsum is simply dummy text of the printing" +
"and typesetting industry. Lorem Ipsum has",
maxLines:5,
style: TextStyle(fontSize:30),
),
AutoSizeText(
"Lorem Ipsum is simply dummy text of the printing" +
"and typesetting industry. Lorem Ipsum has been " +
"the industry's standard dummy text ever since the 1500s",
maxLines:4,
style: TextStyle(fontSize:30),
),
]
)
),
);
}
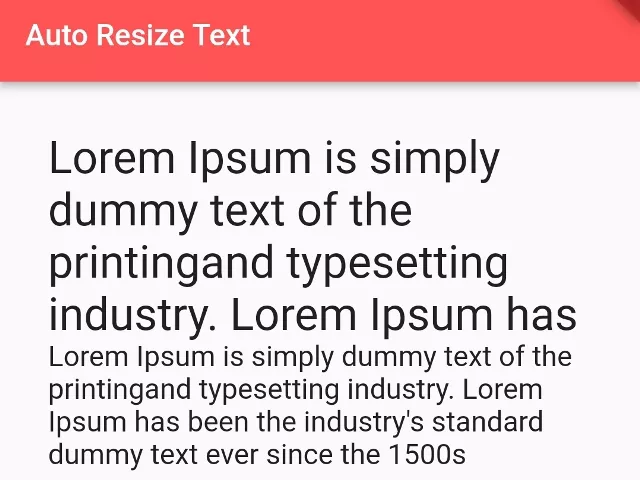
}Resultado del ejemplo:

De este modo, puede adaptar el tamaño del texto automáticamente en función del tamaño de la pantalla o de la altura y anchura del widget en Flutter.
Fuentes
Fuente: https://www.fluttercampus.com/guide/284/auto-resize-text-size-flutter/
Imágenes


Deja una respuesta