Correr aplicación Android y iOS en varios dispositivos a la vez
Cuando necesites probar una aplicación en más de un dispositivo, con Android Studio tenemos un botón, no hace falta configurarlo, tan solo hacemos click y se ejecutará en todos los dispositivos conectados.
todo esto es compatible tanto en Windows en macOS y en Linux.
Y como bien sabemos existe Android Studio y visual estudio Code para estas plataformas por lo cual los pasos serán prácticamente los mismos.
Te puede interesar:
Android Studio
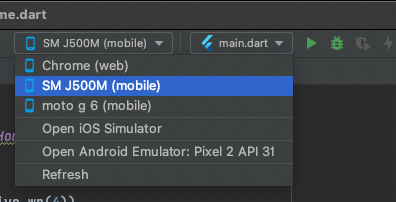
En Android Studio podemos encontrar una lista de dispositivos en los cuales podemos correr nuestra aplicación.
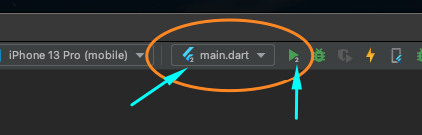
Aquí el único paso consiste en seleccionar un dispositivo y darle clic en el botón de debug o run. Luego podemos repetir este mismo paso con los demás dispositivos que tengamos disponibles incluyendo dispositivos de escritorio o web.


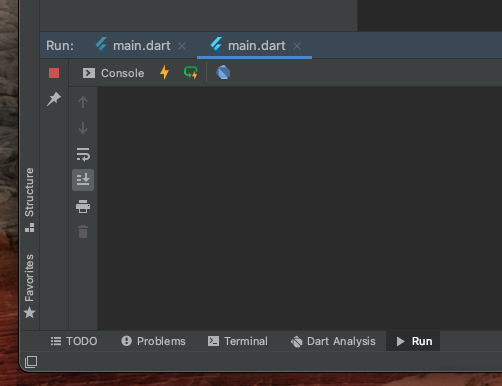
Aquí podemos ver la cantidad de dispositivos en la que Android estudio corrido la aplicación y en las que se ha mantenido la sesión activa.

Y como podremos notar nos va a abrir diferentes pestañas en la terminal en donde realmente se estará ejecutando comandos de actualización y Android Studio se encargará de enviar un comando por cada nueva actualización que tengamos disponible para que se muestre en esos dispositivos.
En MacOS
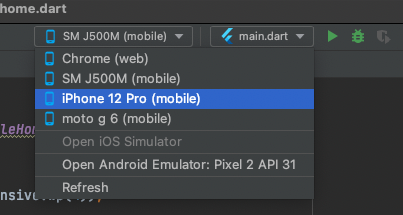
Para macOS está disponible también esta opción en los dispositivos que son del simulador de dispositivos Apple.
en macOS y en Linux no existe ningún paso adicional al que se realizó anteriormente que consiste en seleccionar el dispositivo y darle al botón run o debug

Visual Studio Code
Nota: Realmente esto es un tratamiento manual completamente.
Éste proceso es el mismo en todos los sistemas operativos incluyendo Windows macOS y Linux
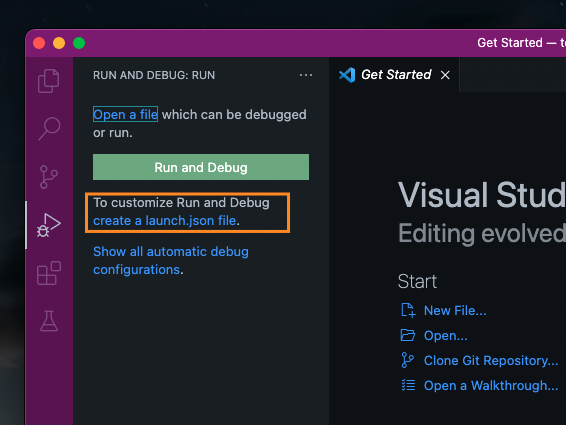
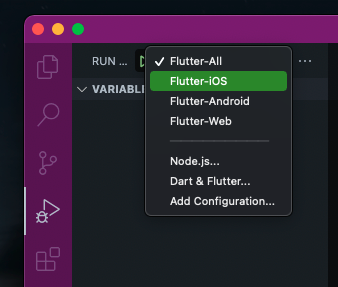
En Visual Studio Code vamos a ir a la pestaña de lado izquierdo que se llama Run and Debug.
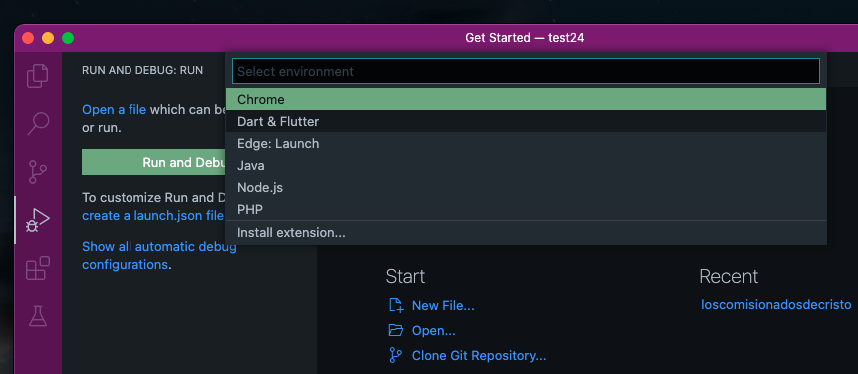
Como es de esperarse no existe una manera en la que nos muestra un archivo debido a que este es un proyecto nuevo y probablemente tampoco tengas un archivo pre configurado así que vamos a proceder a crear un archivo de configuración de Visual Studio Code en el que vamos agregar las tareas y los dispositivos que van a necesitar correr.


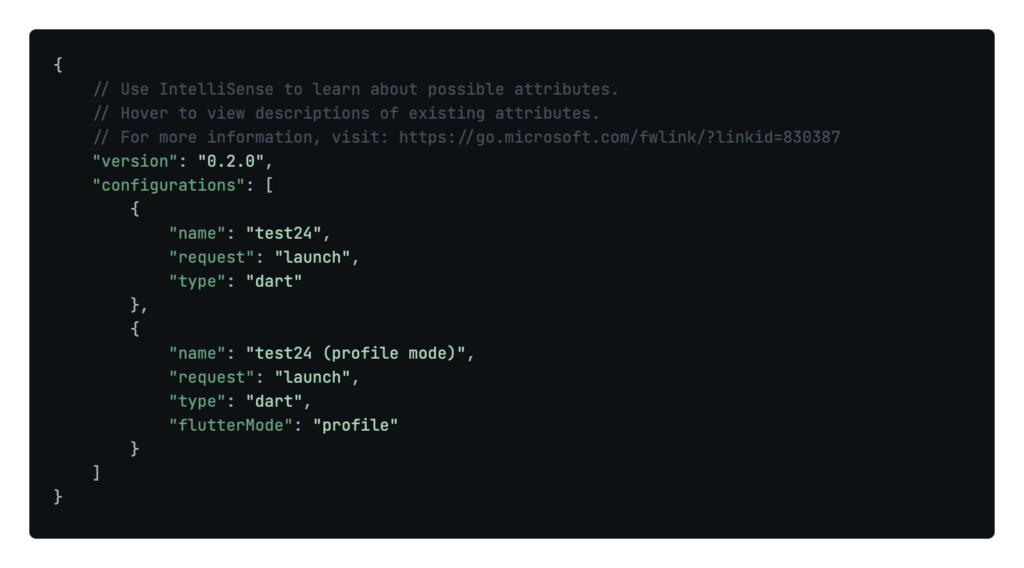
por defecto nos va a generar el siguiente código del archivo launch.json

por lo cual vamos a necesitar pegar este siguiente código dentro del archivo launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter-All",
"preLaunchTask": "Flutter-Launch-All",
"type": "dart"
},
{
"name": "Flutter-iOS",
"preLaunchTask": "Flutter-Launch-iOS",
"type": "dart"
},
{
"name": "Flutter-Android",
"preLaunchTask": "Flutter-Launch-Android",
"type": "dart"
},
{
"name": "Flutter-Web",
"preLaunchTask": "Flutter-Launch-Web",
"type": "dart"
}
]
}
Crear las tareas
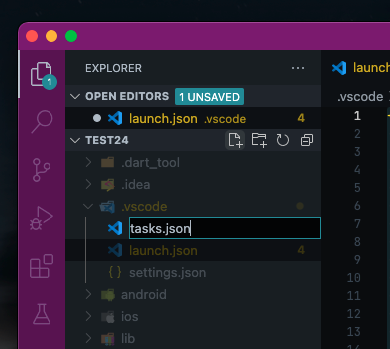
Dentro de la carpeta de Visual Studio Code vamos agregar un archivo llamado task.json en la carpeta .vscode/ la cual contiene las configuraciones del editor Visual Studio Code.

Y dentro de este archivo vamos a agregar las siguientes líneas y luego vamos a personalizar este código.
{
"version": "2.0.0",
"tasks": [
{
"label": "Flutter-Launch-All",
"dependsOn": [
"Flutter-Launch-iOS",
"Flutter-Launch-Android",
"Flutter-Launch-Web"
]
},
{
"label": "Flutter-Launch-iOS",
"type": "shell",
"command": "flutter run -d 'iPhone 11' "
},
{
"label": "Flutter-Launch-Android",
"type": "shell",
"command": "flutter run -d 'AOSP on IA Emulator' "
},
{
"label": "Flutter-Launch-Web",
"type": "shell",
"command": "flutter run -d 'Chrome' "
}
]
}Finalmente necesitarás actualizar las etiquetas con el nombre que quieras mostrar en la lista y como podrás darte cuenta hay una llave llamada, y dentro está un comando que se ejecutará en la Terminal entre comillas simples se ve el nombre del dispositivo mismo que vas a encontrar en la lista de Android Studio y aquí puedes copiar y pegar.

Hot Reload y Hot Restart (All Devices)
Android Studio
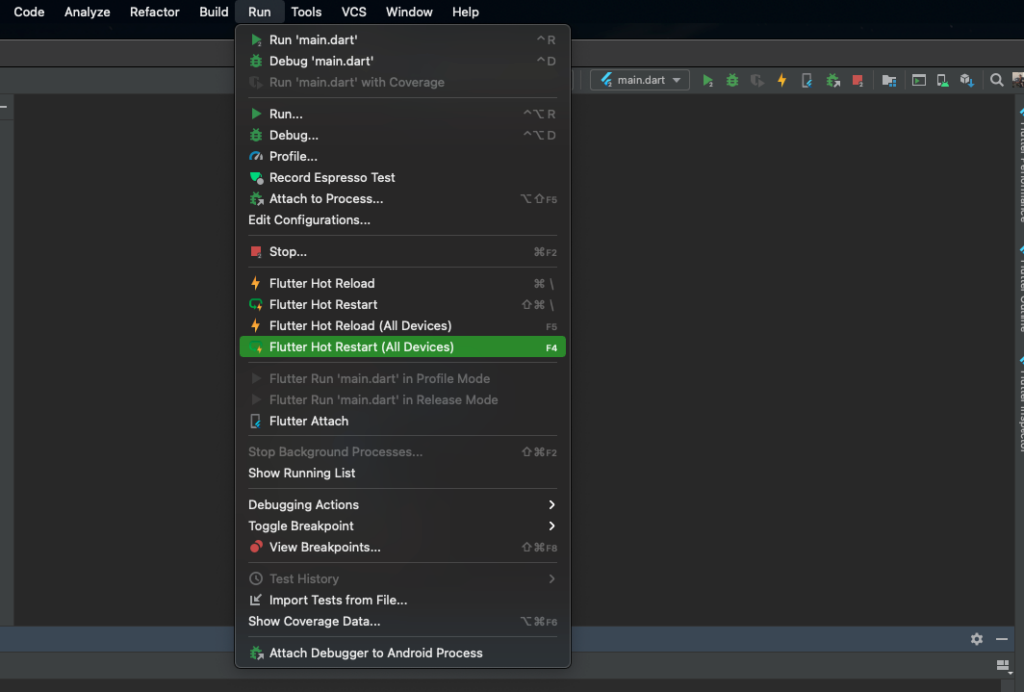
En Android Studio contaremos con un menú que nos permitirá realizar una actualización mediante un clic y esto se lanzará a todos los dispositivos en los que se está ejecutando la aplicación.
Para mi comodidad he cambiado los accesos con el teclado a F4 y F5.

Visual Studio Code
Tanto la opción de Hot Reload como Hot Restart vamos a tener que realizarlo mediante un comando distinto o en el caso de Visual Studio Code vamos a tener que presionar la tecla «r» en minúscula para hot reload y «R» mayúscula para hot restart, en lcada pestaña de la terminal integrada.
Conclusión
En ambos casos lo que sucede es una ejecución de comandos en diferentes ventanas que se mantendrán en espera de cambios en el código cuando le demos a guardar y cuando ejecutamos una combinación de teclas para que se actualice en todos los dispositivos.
Aunque no hay un límite establecido para los dispositivos que se pueden conectar al mismo tiempo todo esto dependerá del procesador y de la memoria RAM de tu computadora.
Android Studio gestiona de la misma manera la ejecución de la aplicación en distintos dispositivos sin embargo lo realiza de una forma automática mientras que en Visual Studio Code es un proceso manual.
Fuente
Esta publicación está basada en una respuesta a una pregunta en esta stackoverflow la cual he podido comprobar y usar en mi entorno de trabajo.

Deja una respuesta