En este ejemplo, veremos la forma de deshabilitar copiar, cortar, pegar y seleccionar las barras de herramientas en el widget TextField. En caso de que necesites deshabilitar estas barra de herramientas, vea el ejemplo a continuación para obtener más detalles:
Deshabilite la barra de herramientas Copiar, Cortar, Pegar y Seleccionar en el widget TextField:
TextField(
toolbarOptions: ToolbarOptions(
copy:false,
paste: false,
cut: false,
selectAll: true
//by default all are disabled 'false'
),
)Código completo:
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Copiar y Pegar con Dart"),
backgroundColor: Colors.indigoAccent,
),
body: Container(
alignment: Alignment.center,
padding: EdgeInsets.all(20),
child: Column(children: [
TextField(
toolbarOptions: ToolbarOptions(
copy:false,
paste: false,
cut: false,
selectAll: true
//por defecto todos están desactivados 'false
),
decoration: InputDecoration(
labelText: "Copiar y pegar desactivado"
),
),
TextField(
toolbarOptions: ToolbarOptions(
selectAll:false,
copy: true,
cut: true,
paste: true,
),
decoration: InputDecoration(
labelText: "Desactivado Seleccionar todo"
),
),
],)
)
);
}
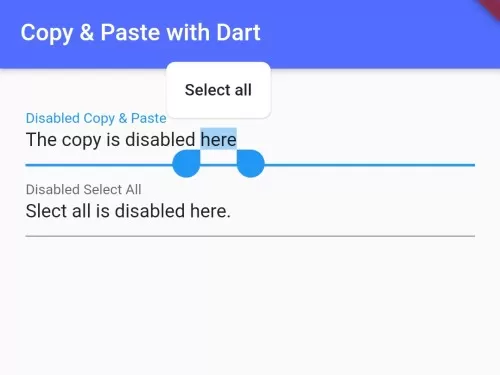
}Ejemplo:

Así es como puede deshabilitar copiar, pegar, cortar, seleccionar todo en el widget TextField en las aplicaciones Flutter.
Fuentes
Imágenes


Deja una respuesta